1. Настройте на хостинге необходимые поддомены и домены в качестве зеркал основного сайта.
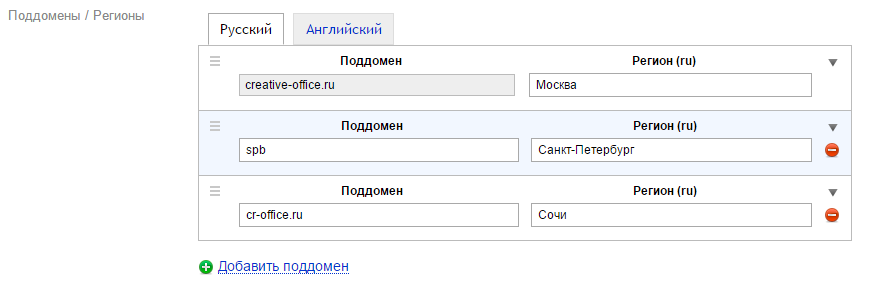
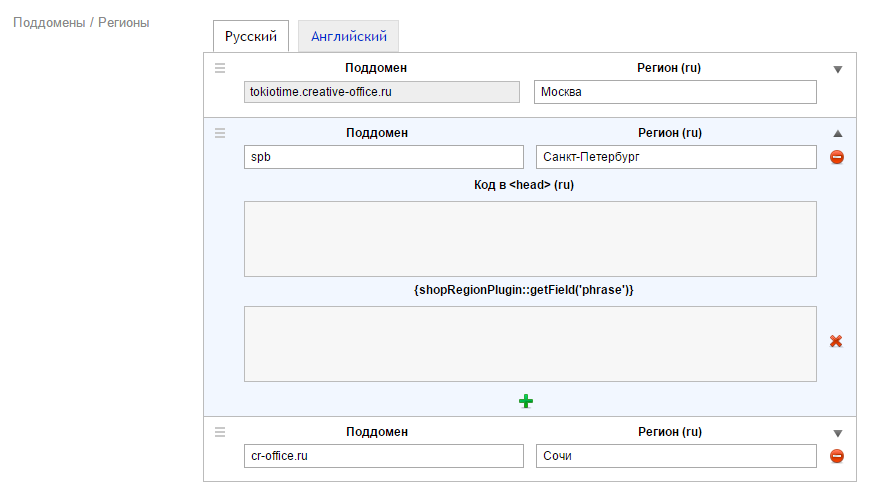
2. Добавьте эти домены и поддомены в таблицу регионов на странице настройки плагина.
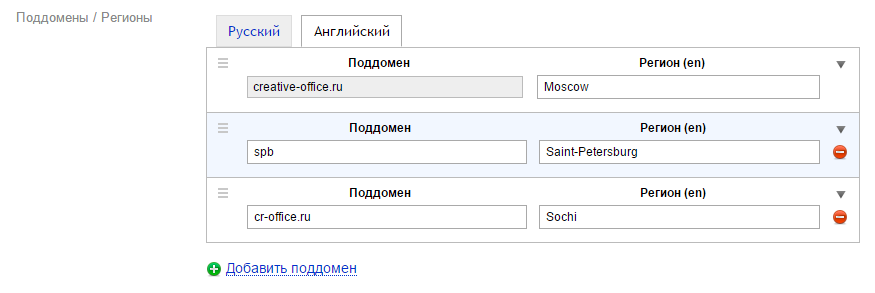
3. Если предполагается, что на сайте будут пользователи, использующие английский язык, необходимо заполнить данные и в закладке "Английский"
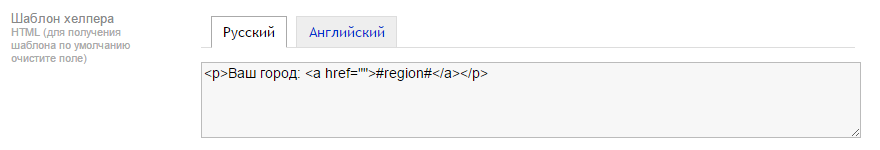
4. При необходимости поменяйте шаблон хелпера (код, который будет вставлен на странице в блоке выбора города). При необходимости произведите замену и в закладке "Английский"
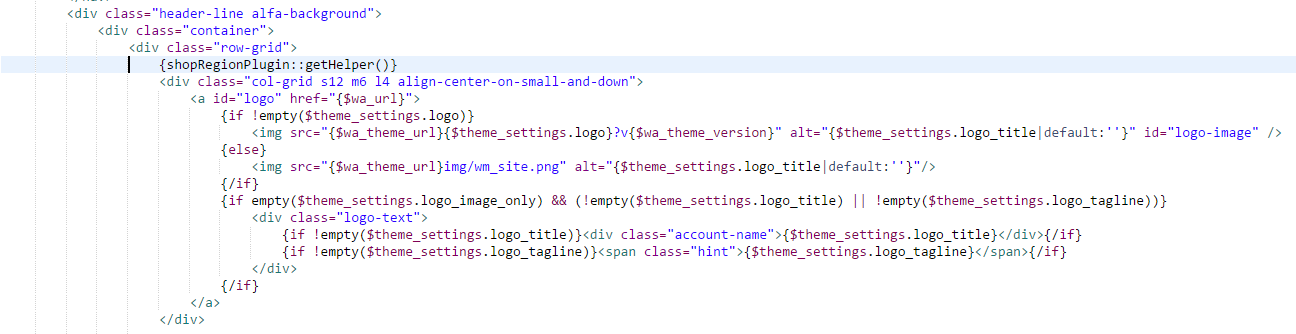
5. Вставьте код {shopRegionPlugin::getHelper()} в то место в шаблоне, где необходимо выводить блок выбора региона пользователем.
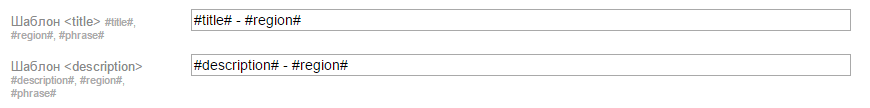
6. Настройте шаблон для изменения title и description. #title# - это текущий заголовок страницы, #region# - это название текущего региона, #phrase# - это значение поля phrase (см. пункт 7) для текущего региона. Таким образом, если шаблон будет #title# - #region#, то заголовок страницы будет вида Телефон Nokia 1234 - Москва. Если нет необходимости вносить изменения, то необходимо оставить только #title# и #description# в соответствующих полях.
7. Нажав на стрелочку-треугольник в строке таблицы поддоменов вы откроете дополнительные поля настройки для поддомена. Первое поле - это код, который автоматически будет вставлен в блок <head>. Остальные поля вы можете добавлять и удалять по своему желанию, а для отображения информации из этих полей на страницах сайта, необходимо в нужных местах шаблона вставить код, который написан над блоком, например, {shopRegionPlugin::getField('phrase')}
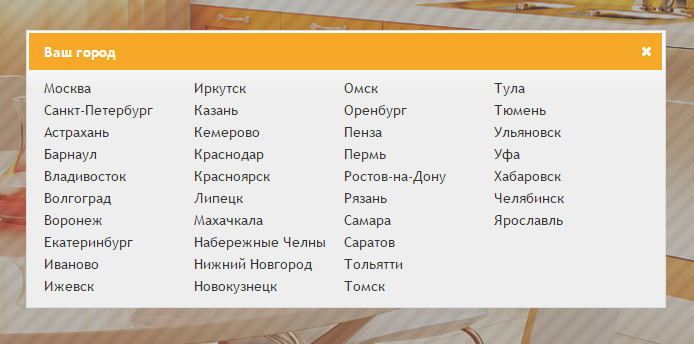
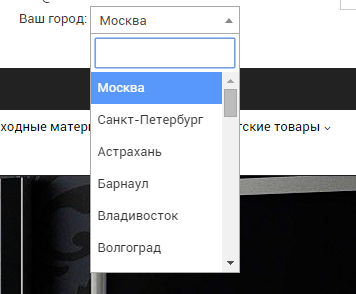
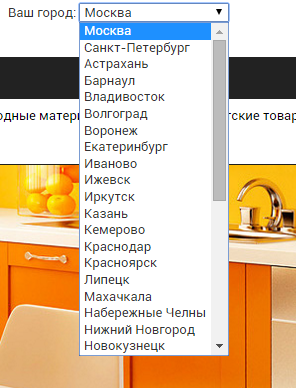
8. Так же вам необходимо настроить способ отображения списка регионов на сайте. Доступно три способа отображения: диалоговое окно, нативный select, а также select с использованием плагина Select2.
9. Включите плагин и проверьте его работу.
2. Добавьте эти домены и поддомены в таблицу регионов на странице настройки плагина.
3. Если предполагается, что на сайте будут пользователи, использующие английский язык, необходимо заполнить данные и в закладке "Английский"
4. При необходимости поменяйте шаблон хелпера (код, который будет вставлен на странице в блоке выбора города). При необходимости произведите замену и в закладке "Английский"
5. Вставьте код {shopRegionPlugin::getHelper()} в то место в шаблоне, где необходимо выводить блок выбора региона пользователем.
6. Настройте шаблон для изменения title и description. #title# - это текущий заголовок страницы, #region# - это название текущего региона, #phrase# - это значение поля phrase (см. пункт 7) для текущего региона. Таким образом, если шаблон будет #title# - #region#, то заголовок страницы будет вида Телефон Nokia 1234 - Москва. Если нет необходимости вносить изменения, то необходимо оставить только #title# и #description# в соответствующих полях.
7. Нажав на стрелочку-треугольник в строке таблицы поддоменов вы откроете дополнительные поля настройки для поддомена. Первое поле - это код, который автоматически будет вставлен в блок <head>. Остальные поля вы можете добавлять и удалять по своему желанию, а для отображения информации из этих полей на страницах сайта, необходимо в нужных местах шаблона вставить код, который написан над блоком, например, {shopRegionPlugin::getField('phrase')}
8. Так же вам необходимо настроить способ отображения списка регионов на сайте. Доступно три способа отображения: диалоговое окно, нативный select, а также select с использованием плагина Select2.
9. Включите плагин и проверьте его работу.
- к заголовку и description страниц при необходимости дописывается название региона текущего поддомена/домена или закрепленная фраза
- в блок <head> добавляется код, определенный в настройке поддомена/домена
- для каждого поддомена/домена с помощью дополнительных полей можно отображать свои контакты, данные о доставке и оплате и другую необходимую информацию
- легко настраиваемая форма диалога "Ваш город" или представление в виде выпадающего списка
- поддержка мультисайтовости (отдельные настройки для каждого домена)
- если несколько поддоменов/доменов имеет одно название региона, то в форме переключения городов отображается ссылка на первый